Over the past 20+ years I have had the opportunity to see the evolution of the industry first hand. My love for design and curiosity to understand how things work have led me down a diverse path, transitioning from web design, production, art direction, development, Design Ops & UX.
2022 - Present
Staples Canada
Product Designer, Design System Lead 2023
Manager, Product Design 2022-2023
2018 - 2022
The Home Depot Canada
senior ui/ux designer
2018
PCNA / Trimark Apparel
senior digital designer
2015 - 2017
grand & toy.
senior web designer, UI designer & developer
2013 - 2017
Funky Fluff Inc.
art director, web designer & developer
2009 - 2014
bell canada
senior manager - web design services
2008
AIMIA /Carlson Marketing
(Maytag • Whirlpool • West Jet)
senior web designer/developer
2007 - 2008
maclaren mccann
(GM Canada • GMC • Chevrolet.)
senior art director
2006 - 2007
st.joseph communications
(Sears Canada)
creative designer
2003 - 2006
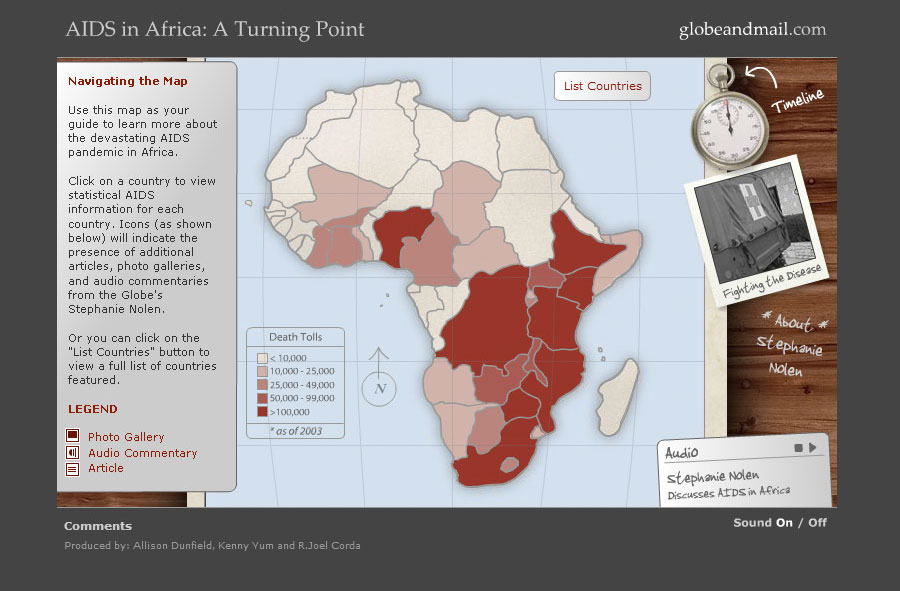
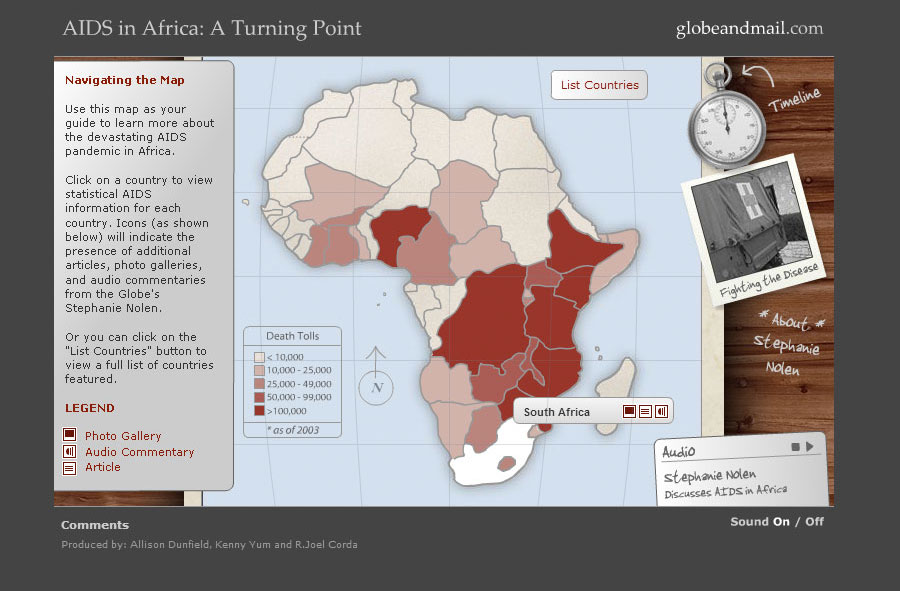
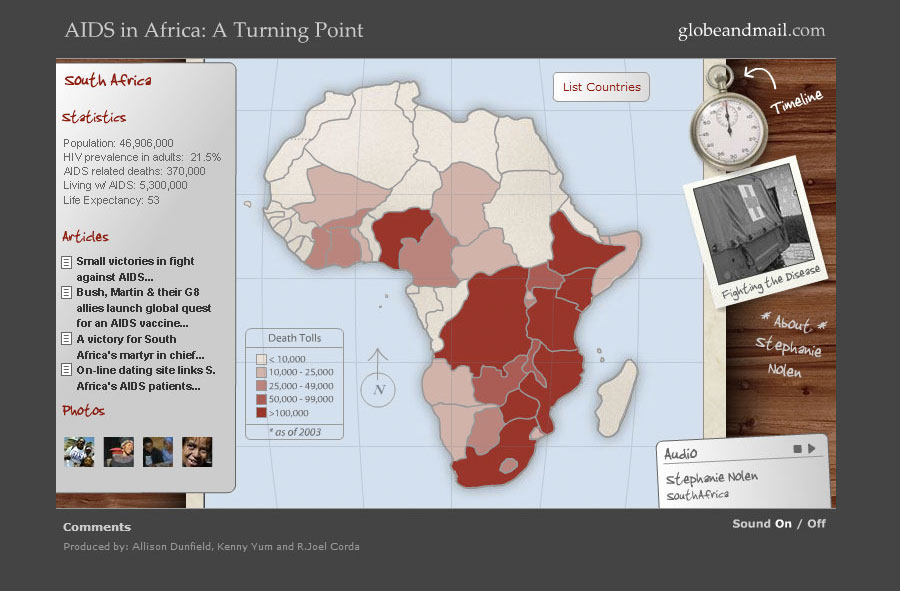
the globe and mail.
web designer / web producer
2001 - 2003
kts systems group
web designer / web master
2023-in progress
Design Ops
Tools: Figma, zero-height
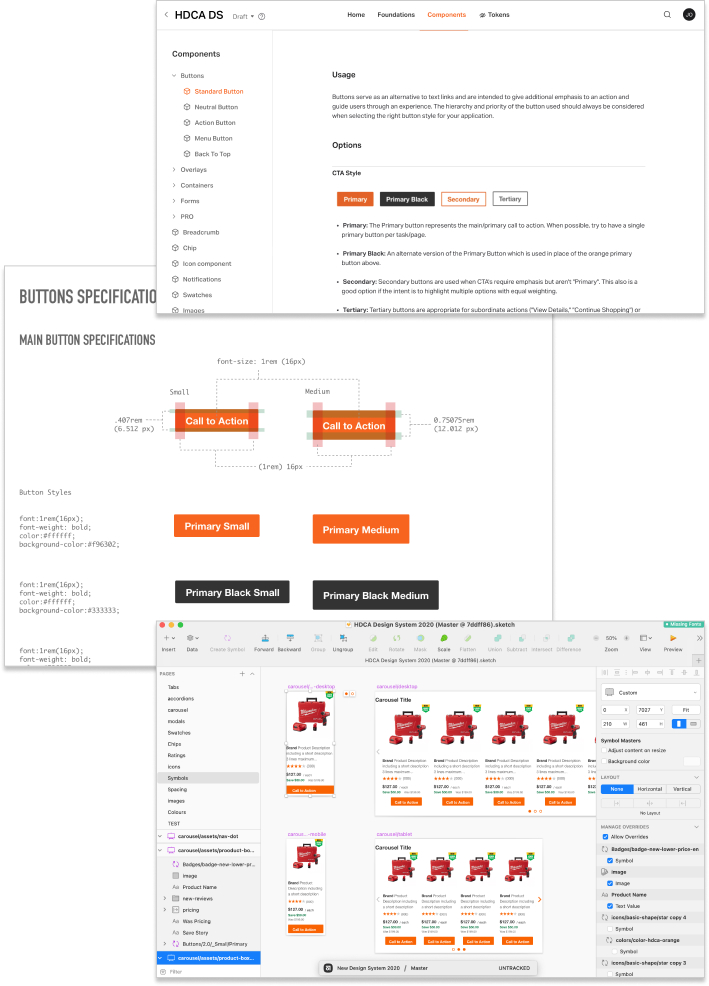
I am currently in the process of creating a new design system named DSTILL for Staples Canada
Dstill is being created for the

The next task was to ensure that the organization was adequately trained and prepared to make the transition to Figma.
We began by conducting a series of internally led workshops for designers:
Once training was completed with the UX team, i conducted mini workshops for the product and development teams surrounding basic navigation, the inspect tool & commenting.
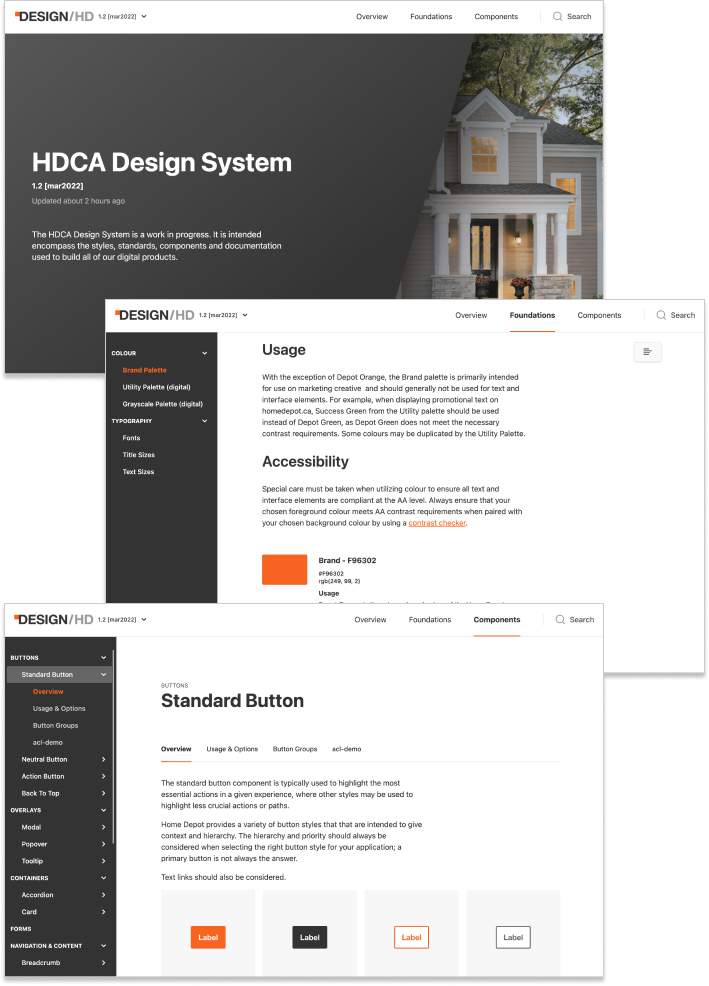
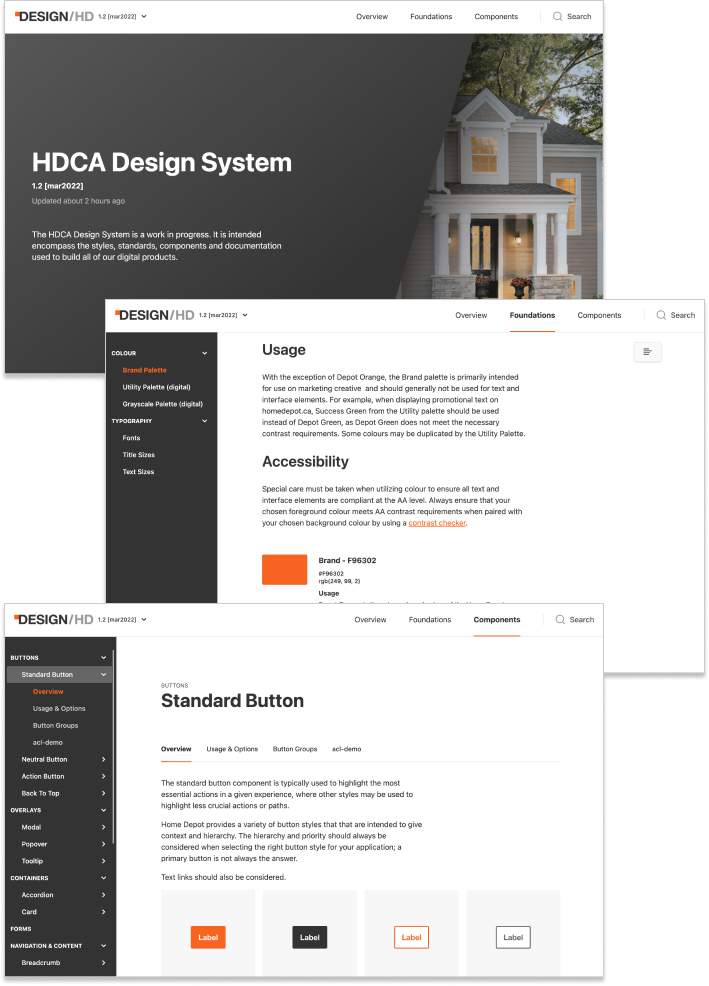
My final task was to create a usable design system to consolidate usage guidelines, angular, figma and documentation into a single source of truth and reference for our digital teams.

2021-2022
Design Ops
Tools: Figma, zero-height
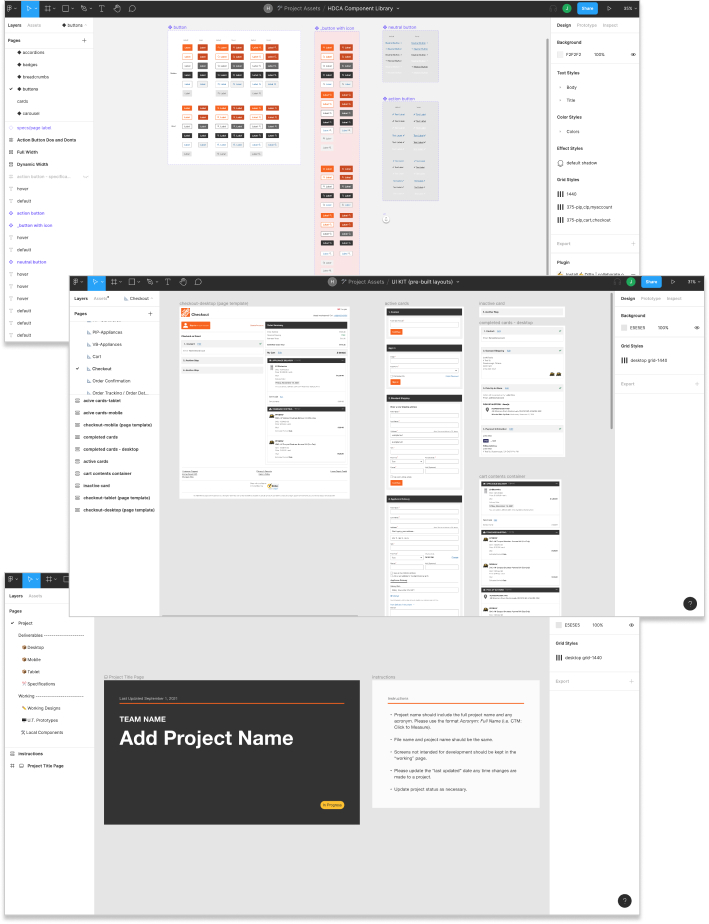
In 2021 I was asked to explore and evaluate Figma to see if it could replace Sketch, Invision & Abstract as the primary tool for our UX Design Team.
During a 3 month evaluation period I learned as much as I could about Figma and participated in Figma led workshops and conferences. At the end of the evaluation period the decision was made to make the transition and be operational by Q1 2022.
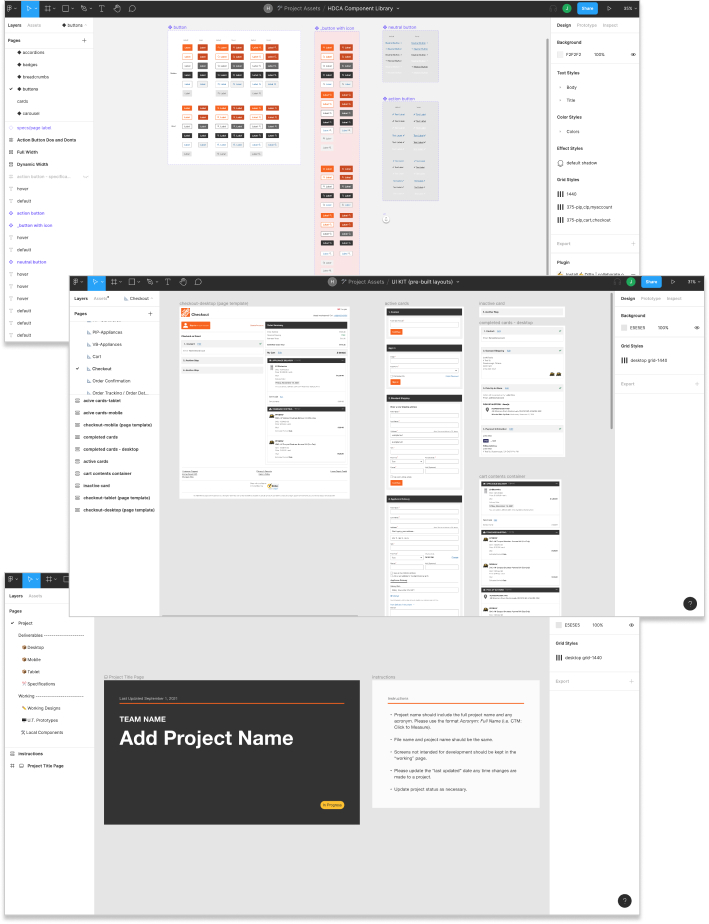
Once the decision was made, i was asked to plan, manage and build the digital assets required for the team to be able to efficiently create collateral for our projects. This was done by developing a UI Kit, Component Library and Master Template. as well as a roughly defined workflow for future projects.

The next task was to ensure that the organization was adequately trained and prepared to make the transition to Figma.
We began by conducting a series of internally led workshops for designers:
Once training was completed with the UX team, i conducted mini workshops for the product and development teams surrounding basic navigation, the inspect tool & commenting.
My final task was to create a usable design system to consolidate usage guidelines, angular, figma and documentation into a single source of truth and reference for our digital teams.

2020
Design Ops
Tools: Sketch, Abstract, Invision DSM
The challenge was to spearhead efforts to document and combine brand guidelines, sketch libraries, and the angular component storybook into a single cohesive design system to serve as a single source of truth for UI, UX, Product and Development teams.

I began by utilizing invision DSM as a platform to organize and present all of the acl and sketch artifacts currently in use. The next step was to audit and update sketch and acl components to ensure consistency across both design and code.
With invision DSM serving as the platform, I began the process of determining/creating usage guidelines and documenting relevant information so that they would be available as a reference for internal cross-functional teams, outside vendors and other stakeholders
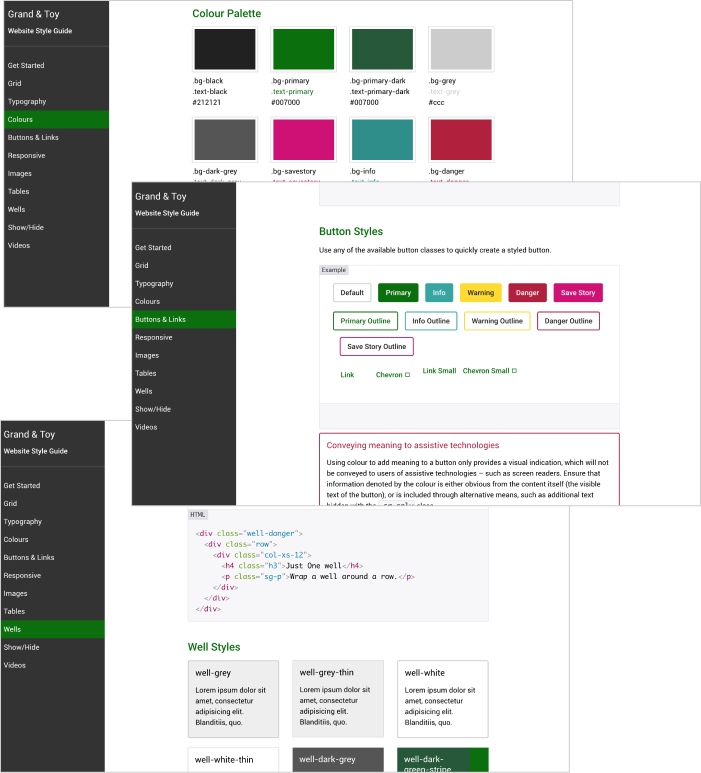
After completing the 2017 responsive redesign of grand & toy’s website, the task was to build a full pattern library for use by designers, content creators and developer’s when working on grand & toy web projects. The grand and toy pattern library was built in php / html via codekit.

The challenge was to redesign an aging ecommerce and B2B website in a modern responsive framework while still providing full functionality for legacy browsers as far back as Internet Explorer 7
grandandtoy.com is very unique in that it serves as a destination for both consumers and B2B customers. It needed to be mobile and SEO friendly as well as fully functional and easy to use for our large numbers of business and enterprise clients on aging web browsers and retail kiosks.
As the Senior UX/Web Designer at Grand & Toy, I was tasked as the UX, UI, Design Lead. My contribution to this project was to gather business and technical requirements, survey subject matter experts and stakeholders, develop sitemaps, create wireframes, design mock-ups and prototypes, provide direction to the UI developer and .NET programmers, and support in the development of SASS/CSS.
In addition to working on the project, I was asked to develop a new styleguide and production process for the marketing and creative departments, utilizing tools available internally. The new process was to include everything from the initial creative brief to final implementation on the site. Once developed I was responsible for training the marketing and creative departments on the new process and provide coaching and support.
2022
Primary: UX/UI Design
Secondary: Research, Competitive Analysis, User testing analysis
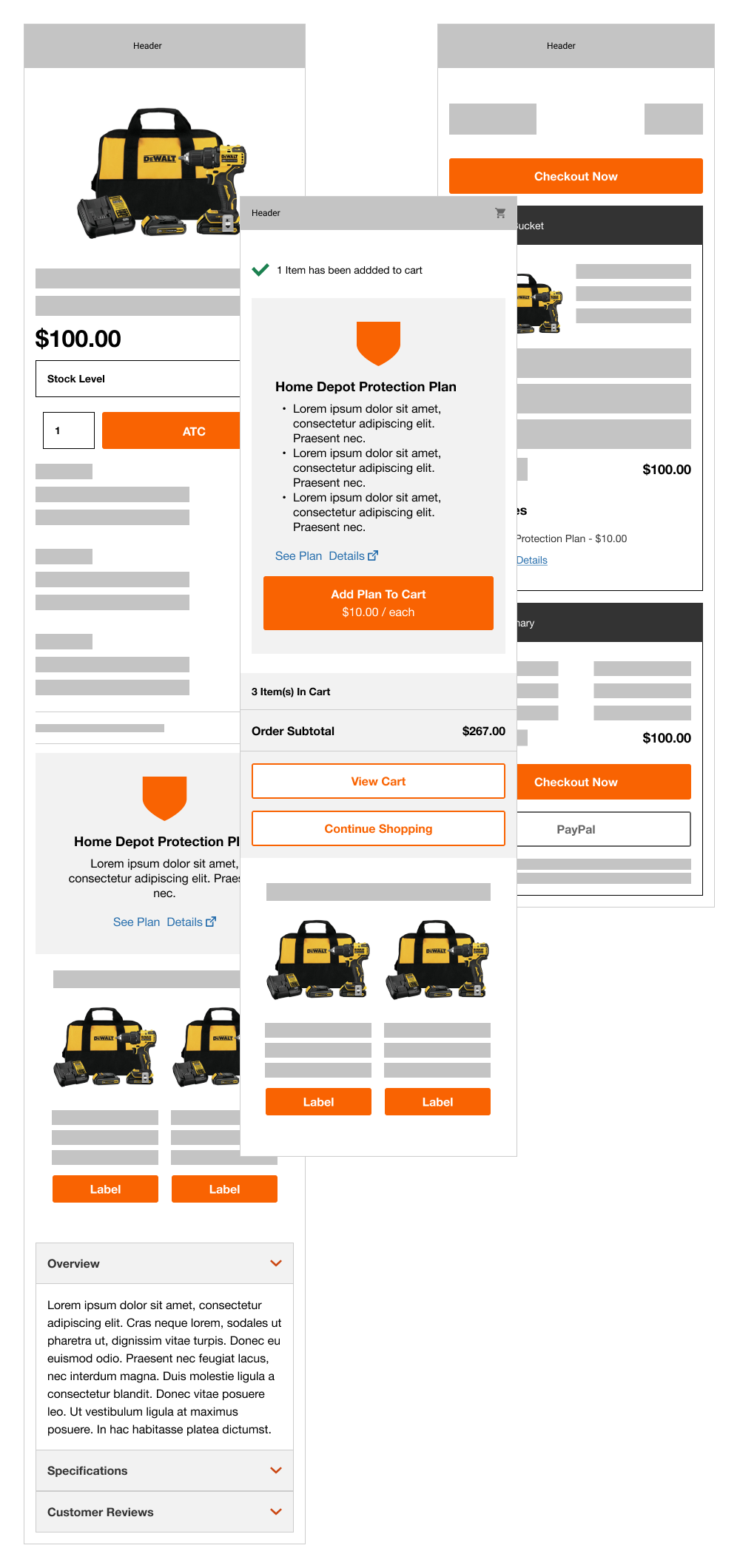
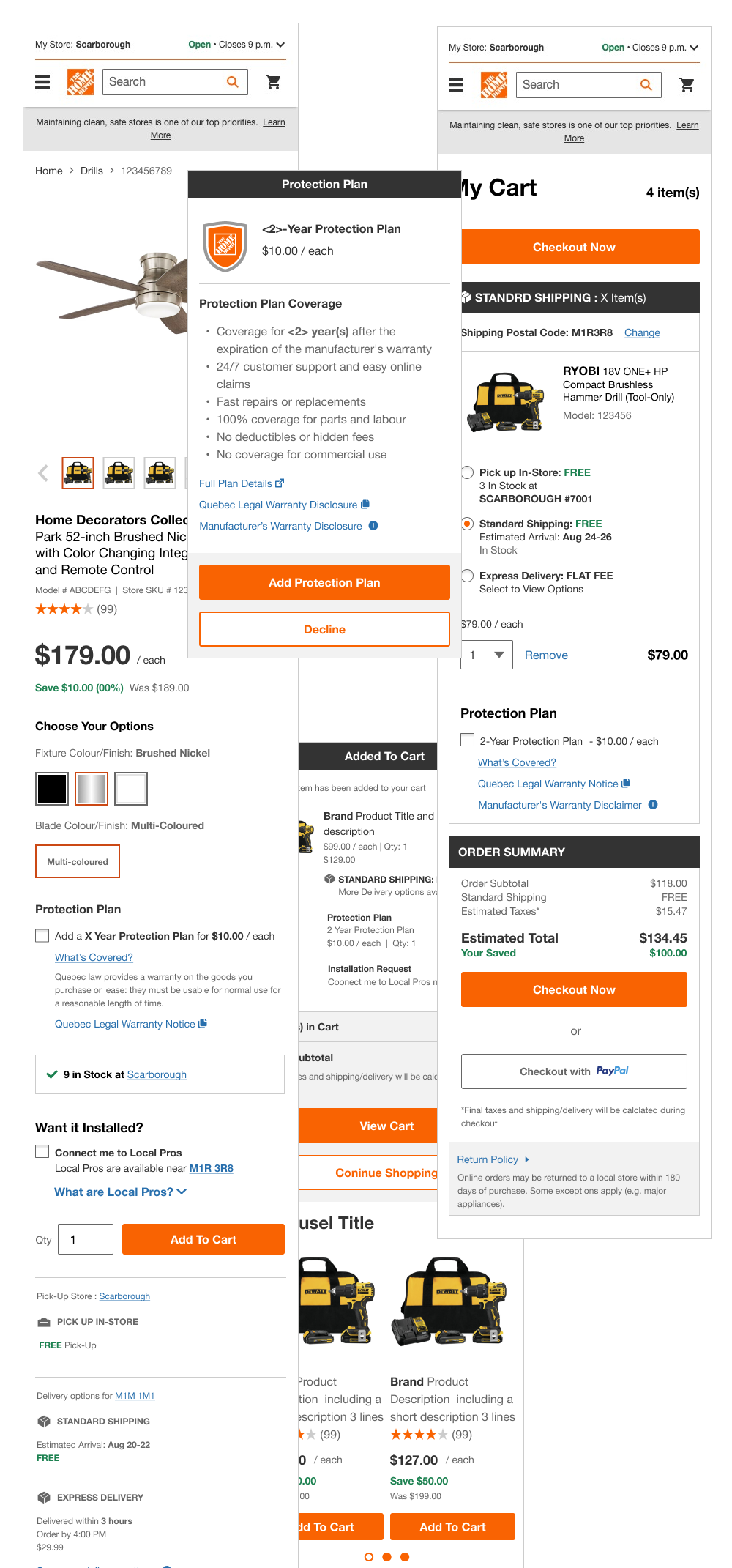
The challenge was to promote the Home Depot Protection Plan to users of homedepot.ca. At the time, Protection plans were only available as a simple opt-in from the cart at the product level with minimal information available for users to make their purchase decision.
Partnering with the business, merchandising department, product management and developers, we made the decision to implement an opt-in within the product information page as well as an intercept for users when products are added to cart. This approach ensured that users had sufficient exposure to the protection pan's availability as well as highlighting key value propositions.
In order to ensure that the approach was effective, we created prototypes of the user flow and performed user testing to ensure that the strategy was informative without being too aggressive.


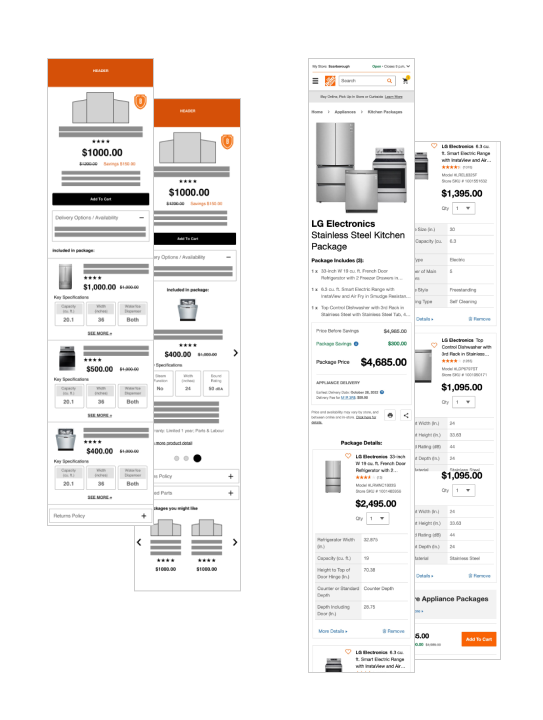
The challenge was to position individual skus for appliances into bundles with potential package discounts allowing merchandisers to curate packages for customers via individual products with a potential of adding promotional discounts.
We worked with the product, merchandising and development teams to determine the right amount of information required for a bundles page, that would inform the user and entice them to add products to the cart while minimizing distraction and content overload. Once we all agreed, we tested prototypes and iterated on finer points of content organization and ui until we were satisfied with the approach.

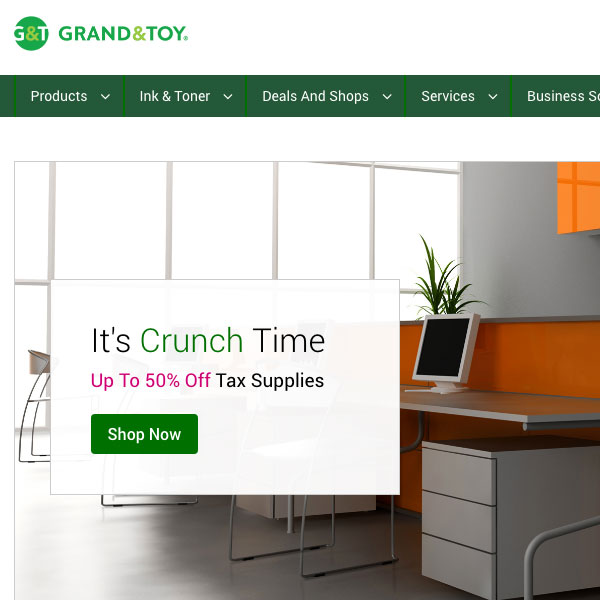
In 2015, I was asked to redesign the Grand & Toy Interiors Microsite. The requirement was to design and and build a new, responsive site utilizing the existing content and assets.
This website was a fun project and was to serve as a primer for a much larger scaled redesign to come (Redesigning Grand & Toy's main ecommerce and B2B website).
This is a simple and clean website I designed and built to provide an online presence and showcase for Creative Stripes, a Toronto based real estate home staging service.
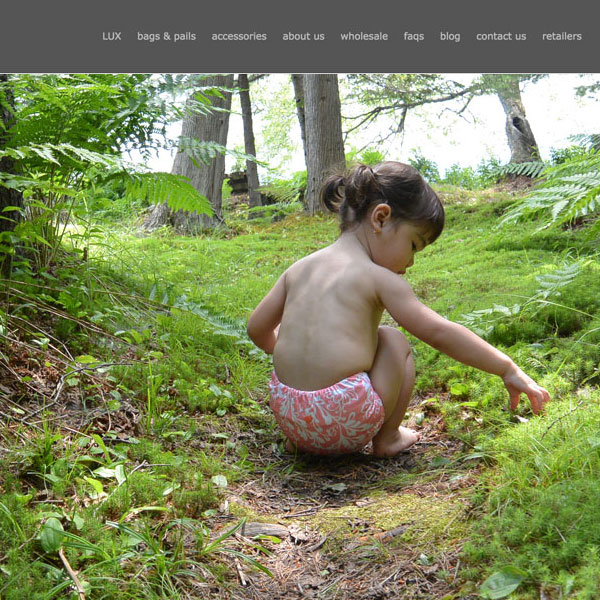
Funky Fluff is a Canadian cloth diaper manufacturer and retailer established in 2012. I was asked to develop a logo and brand style guide for the company, as well as develop an ecommerce website, and many banner and email campaigns to support their marketing efforts. In the time I worked with Funky Fluff I also contributed to product design, strategy and marketing efforts.
The idea was to enter the (then) generic marketplace of cloth diapering and provide an edgier fun and stylish alternative to "traditional" cloth diapers.
The strategy was to present the company as a young and fresh, fashionable alternative to the traditional competitor offerings.
Inspired by "sneaker" culture, We focused on the use fun color combinations for fabric and snaps to create diapers that were eco friendly, cost effective and fashionable enough to be worn alone.
Once a loyal fan base was created via social media and events, We began moving into the production of prints. The prints were commissioned by local artists and illustrators and had limited availability.
The Name "Funky Fluff" was a simple play on words with "Funk" both "style & stink", and "Fluff" which is used heavily in the cloth diapering community to refer to someone's stash of cloth diapers.
Logo development and font selection was to be easy to read and playful, yet clean.
The company was very successful and strong as a brand amassing over 30,000 facebook fans and a substantial following in 3 years. By 2015, Funky Fluff diapers had over 50 retailers In Canada, The U.S., U.K, The Netherlands, South Africa, Malaysia, New Zealand and Mexico.
However, Funky Fluff faced overwhelming challenges in manufacturing and were struggling to keep up with demand, and were just in the process of seeking funding when they lost their primary manufacturer to a larger apparel maker.
In 2016, the company made the decision to sell the brand to a larger cloth diapering company with better ties to manufacturing and more financial resources.



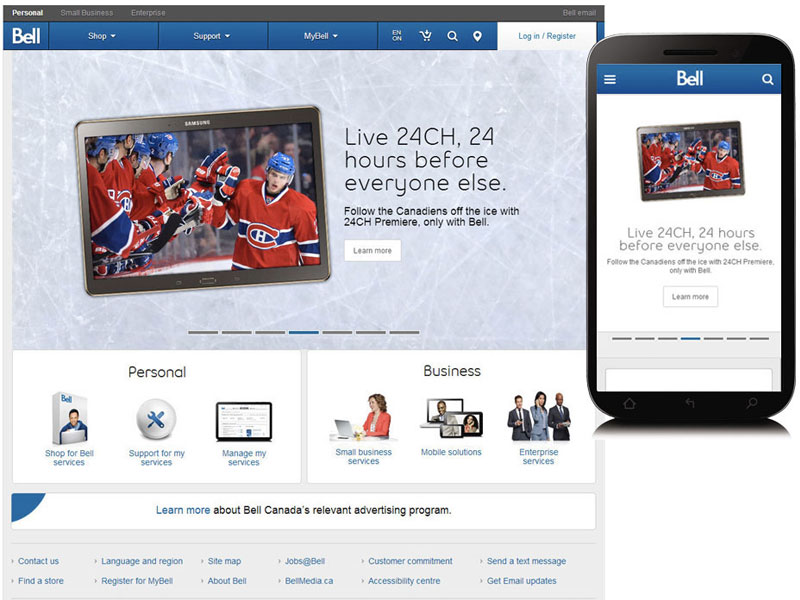
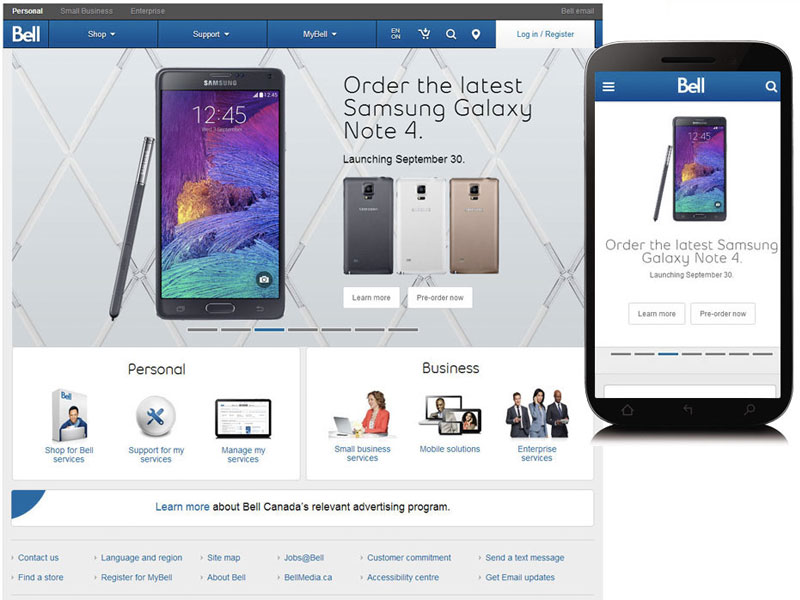
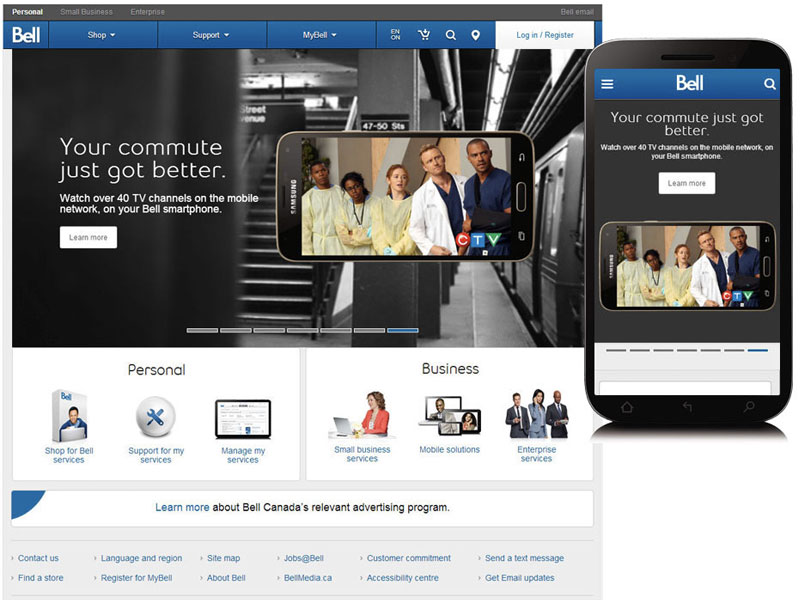
This is a conceptual prototype I created when working at Bell Canada. The idea was to explore the possibility of creating more impactful homepage and landing page banner advertisements utilizing responsive HTML, background images and cinemagraphs.
This was an explorative exercise that attempted to give us the ability to create these banners efficiently with little budget and minimal effort, so it could be executed by in-house production staff.
The concept was well received by our VP of Brand, Digital Brand Director and General Manager of Web Production. However, I left Bell before the idea could be actioned or discussed further.



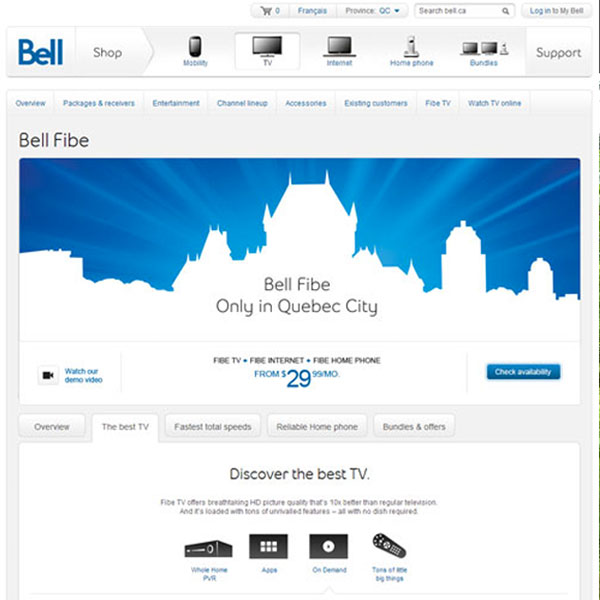
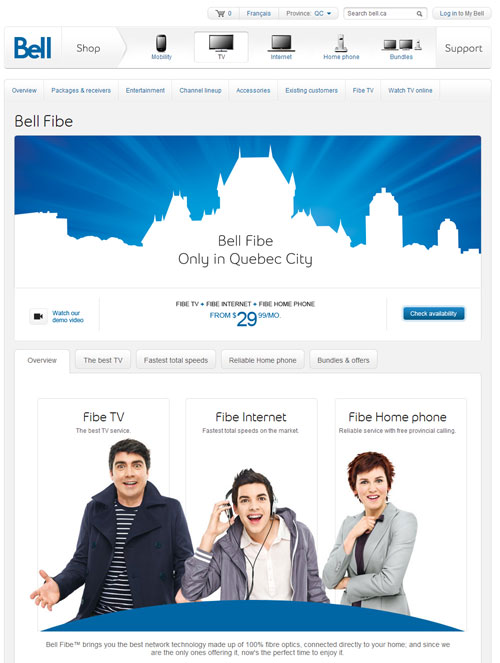
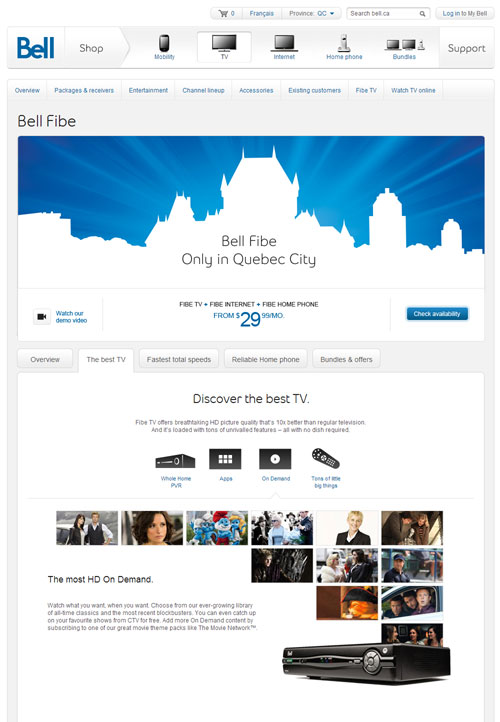
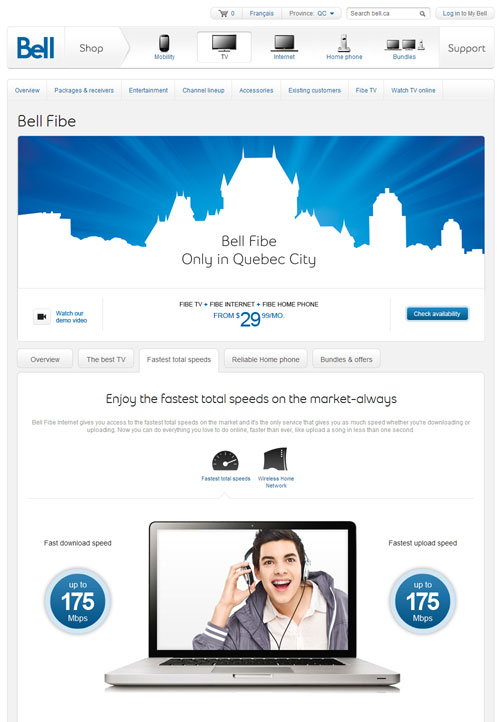
I designed and created this microsite in support of the Bell Fibe Launch in Quebec City in 2010.
The launch of Bell Fibe was a large campaign chiefly handled by Bell Canada's main advertising agencies.
My role within the in-house web production department was to designa and build a site utilizing existing bell.ca templates and direction and assets from outside agencies and Bell Marketing.
The challenge of this site was communicating with all of the stakeholders and providing a site that met the requirements of everyone involved in an efficient manner.




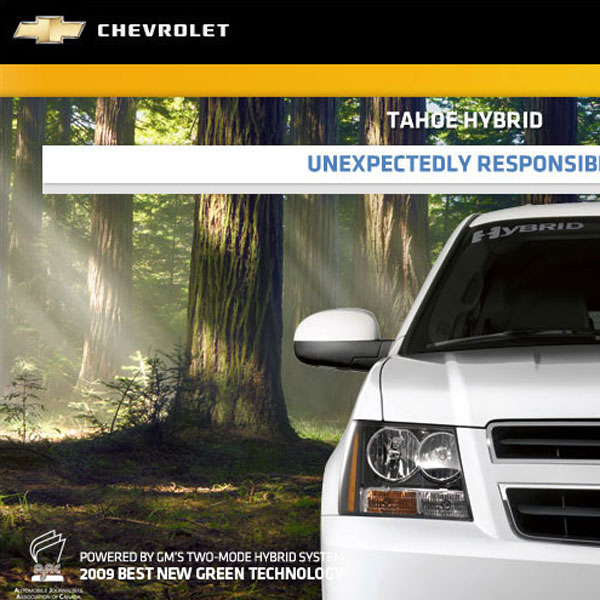
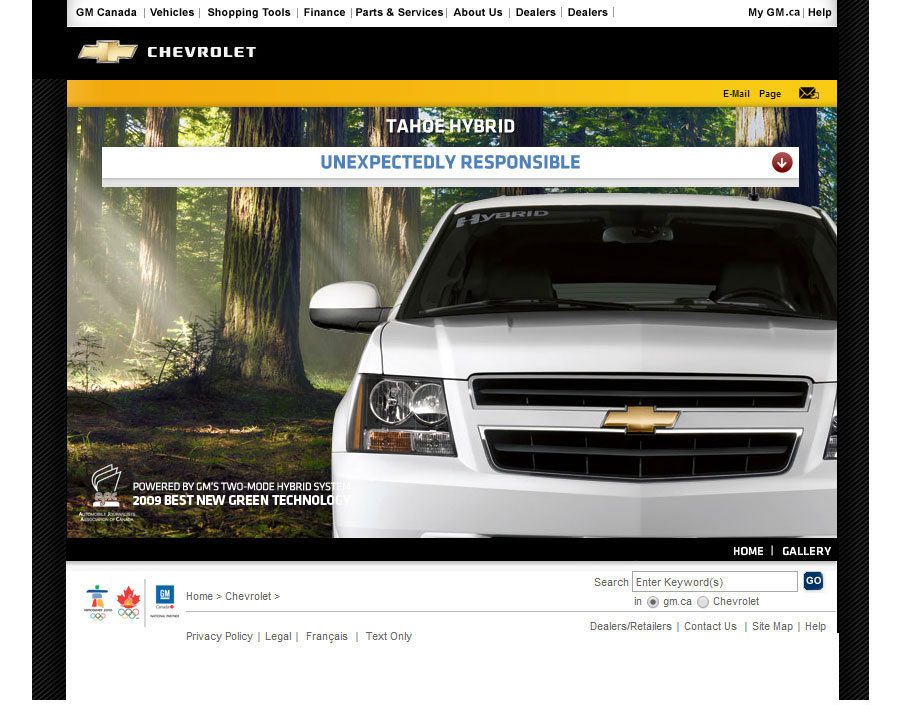
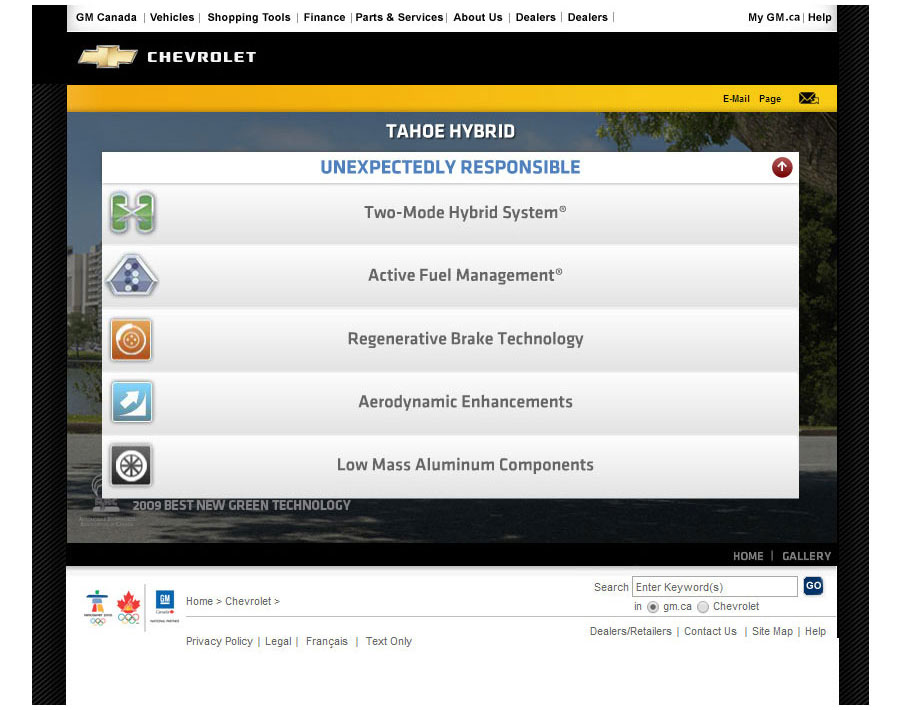
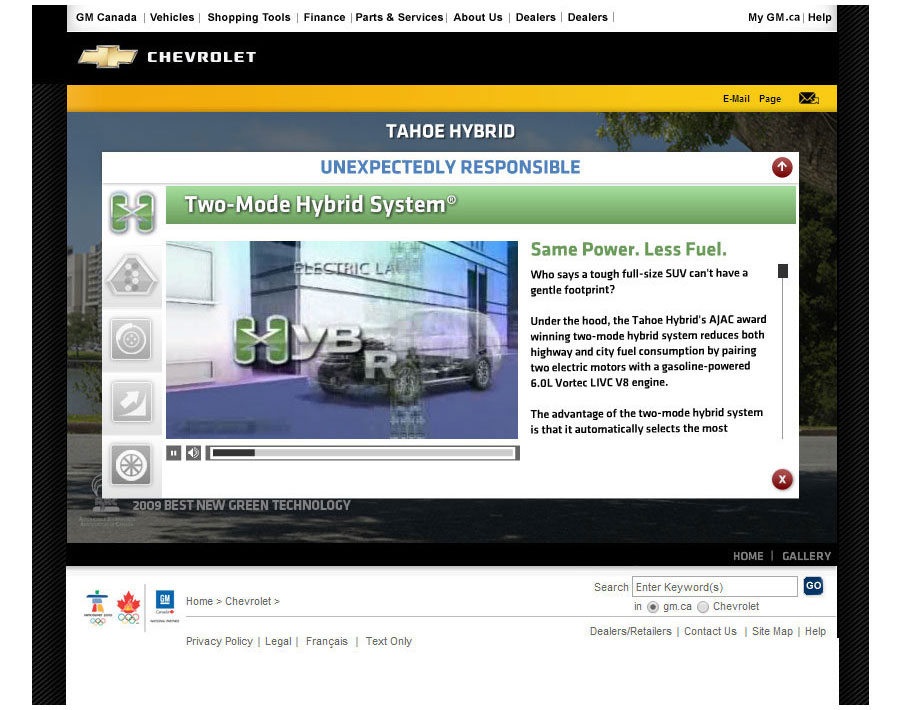
While at McLaren McCann, I was tasked to provide Art Direction and Design for the launch of the Chevy Tahoe Hybrid SUV in Canada.






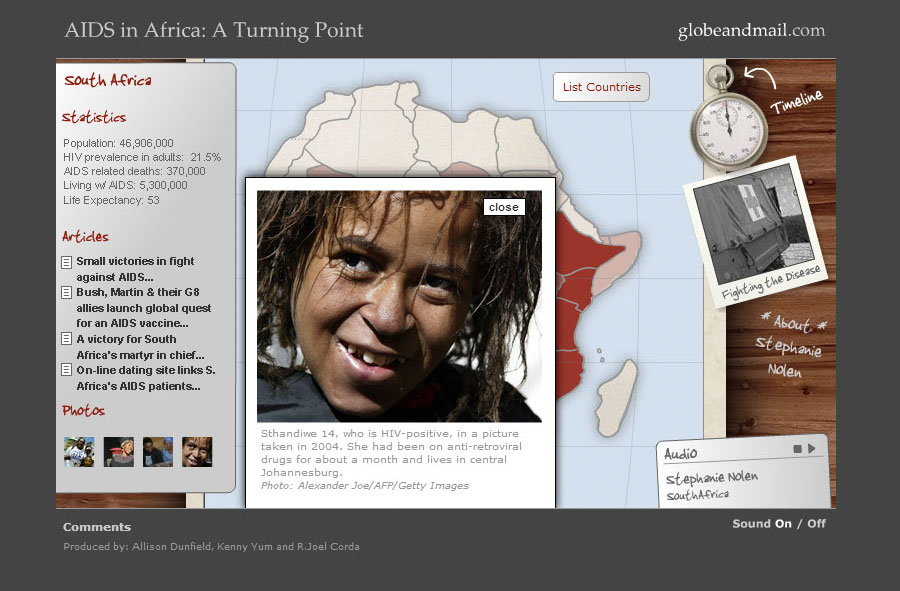
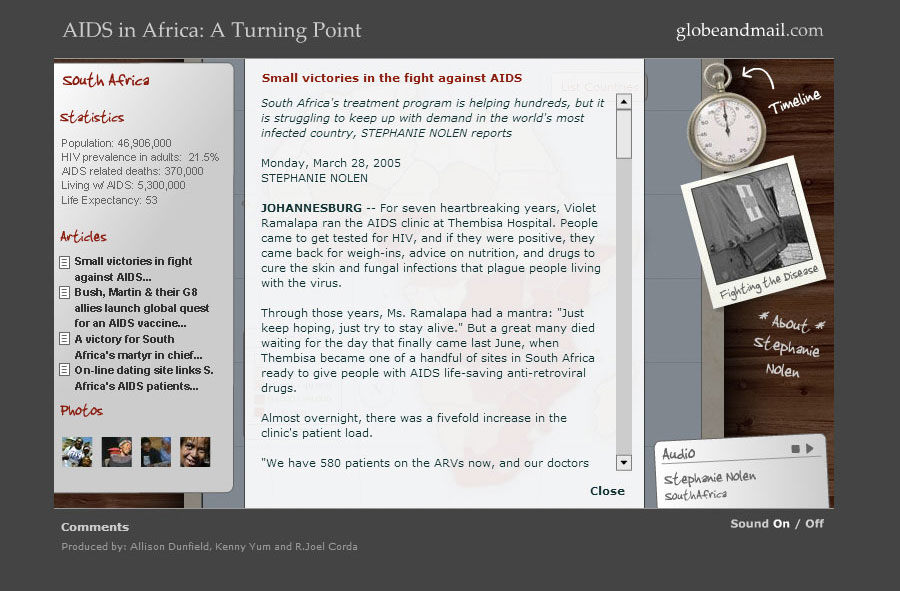
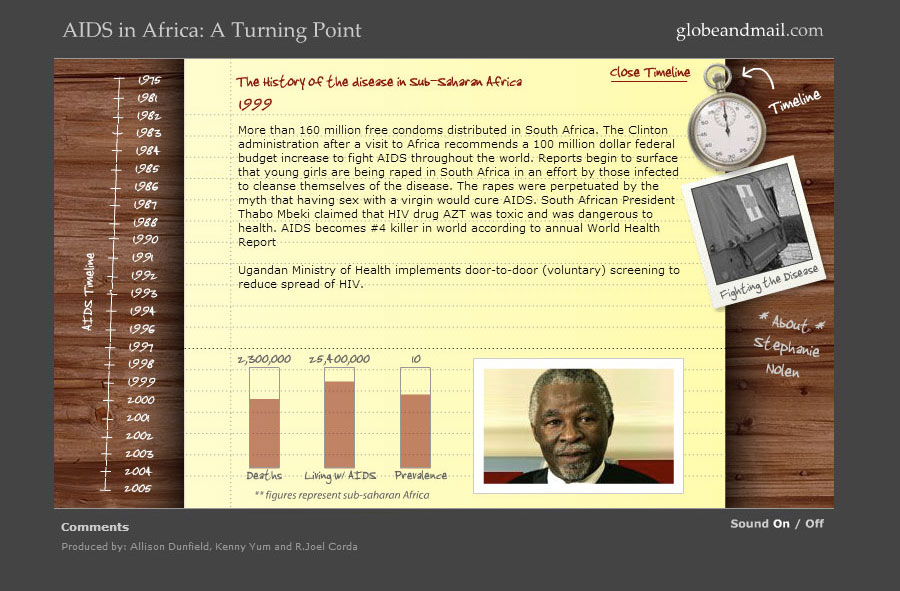
This project was to create a flash based multimedia feature to house Stephanie Nolan's correspondance covering the AIDS crisis in Africa in the early 2000's. After discussing the project I designed and developed the look, feel and fucntion of this ongoing flash piece that was featured on globeandmail.com.
The feature was maintained for several months and received a EPpy award nomination for "Best use of multimedia" award the following year.
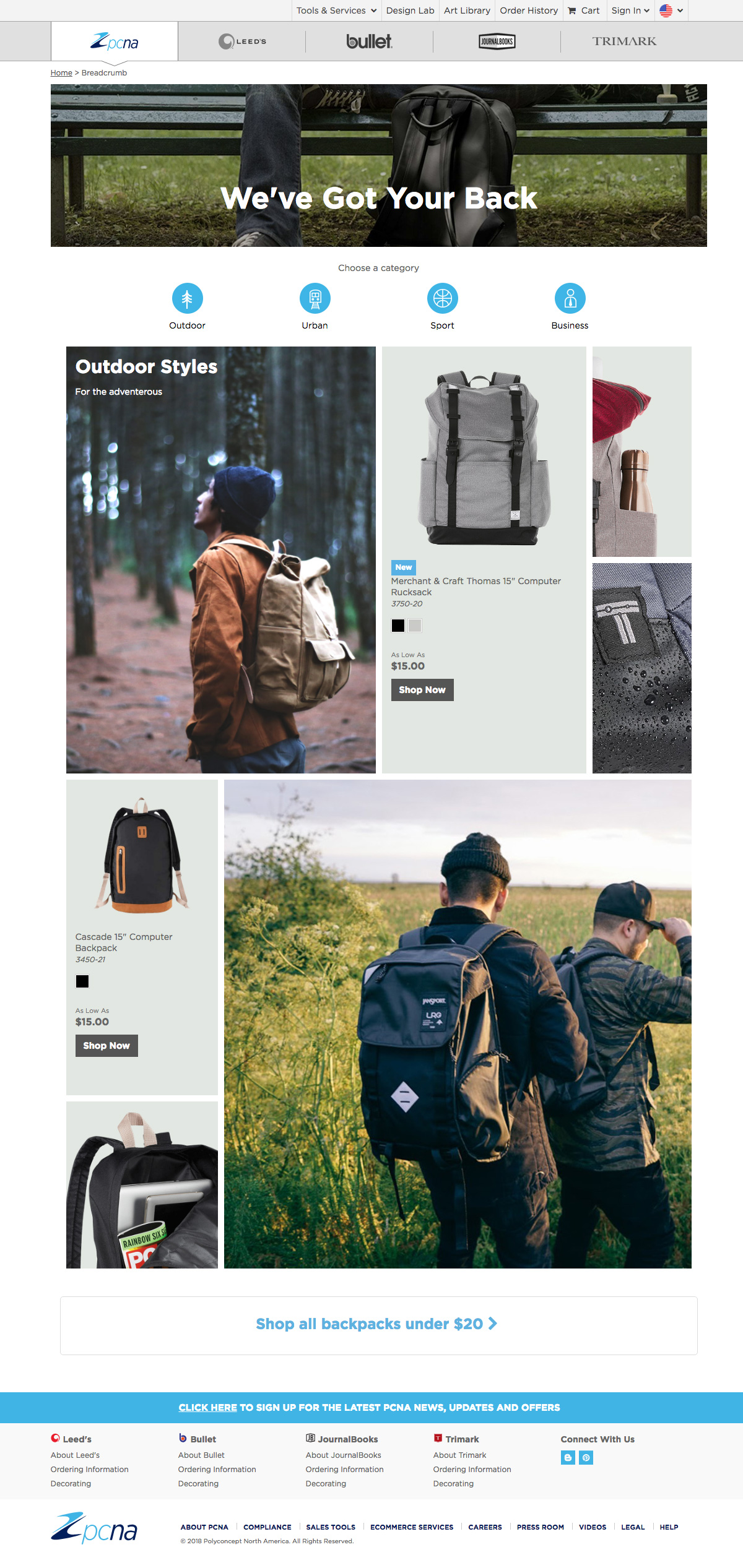
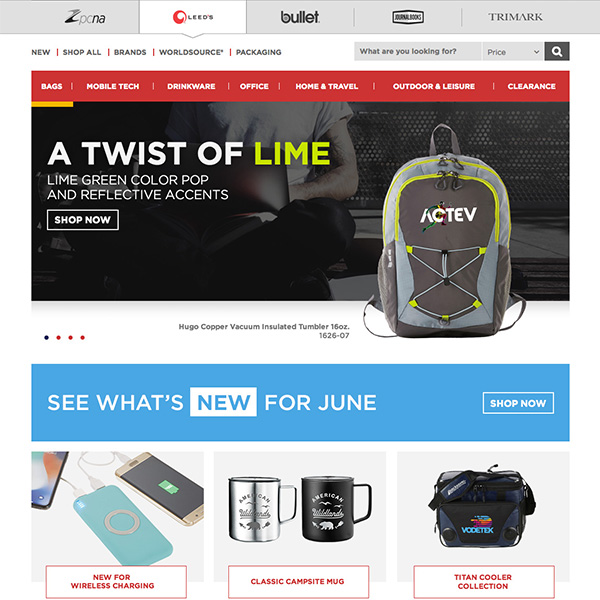
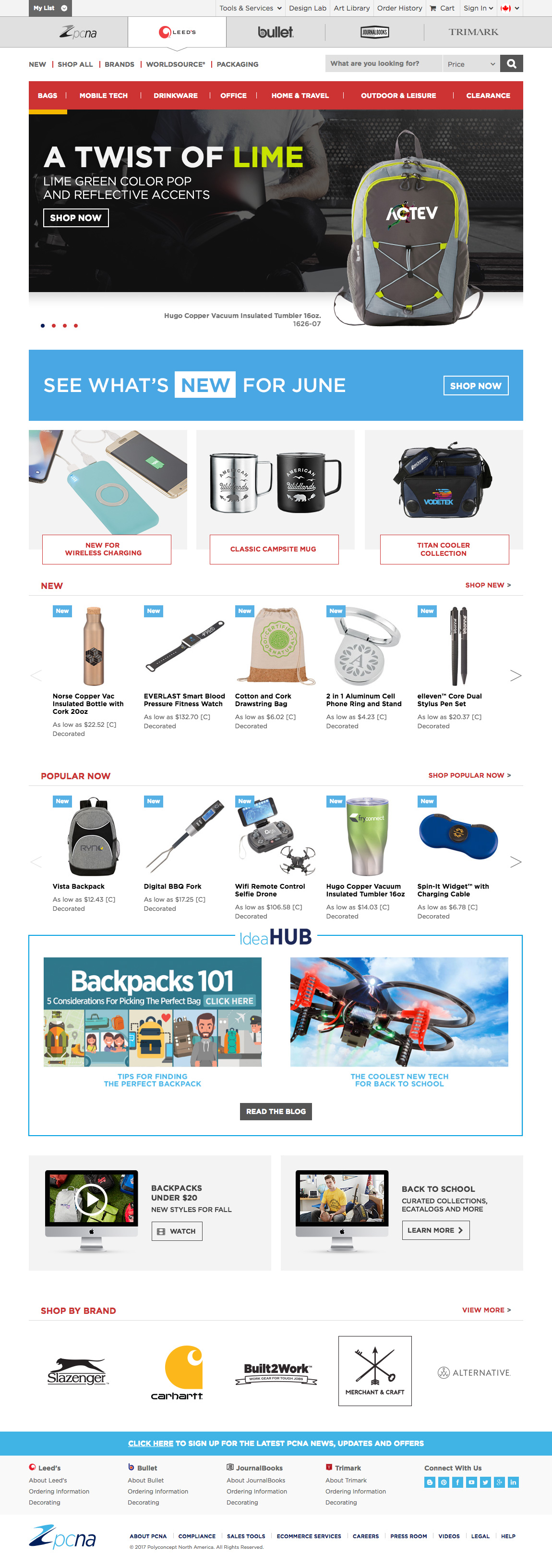
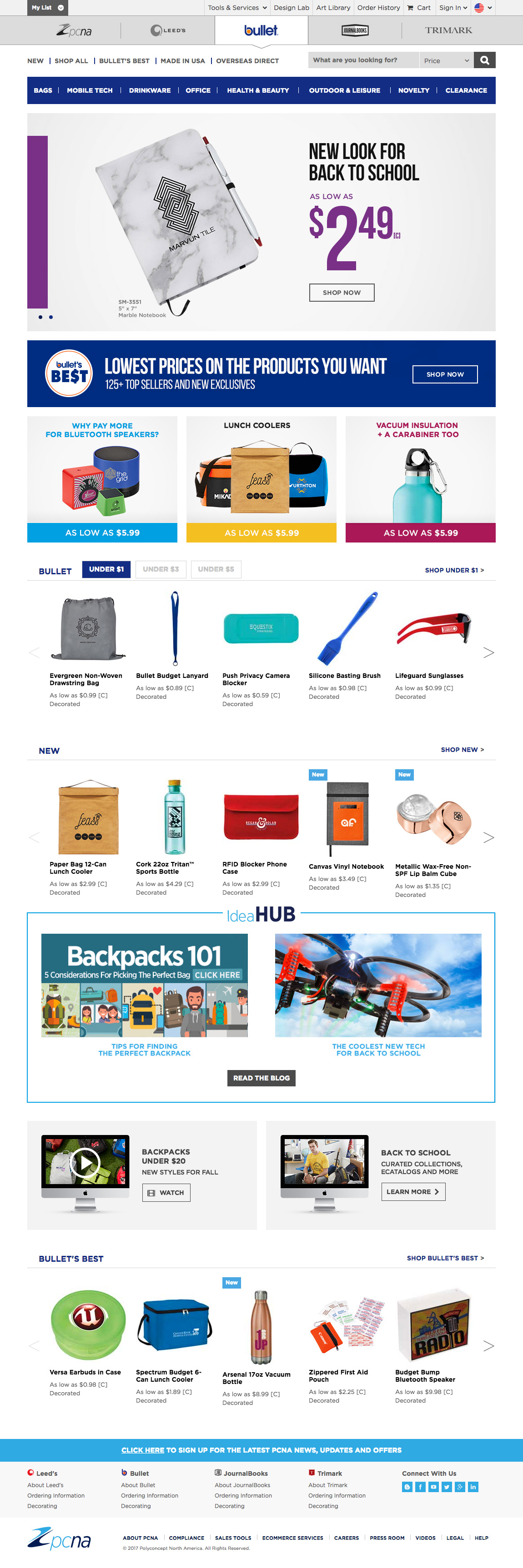
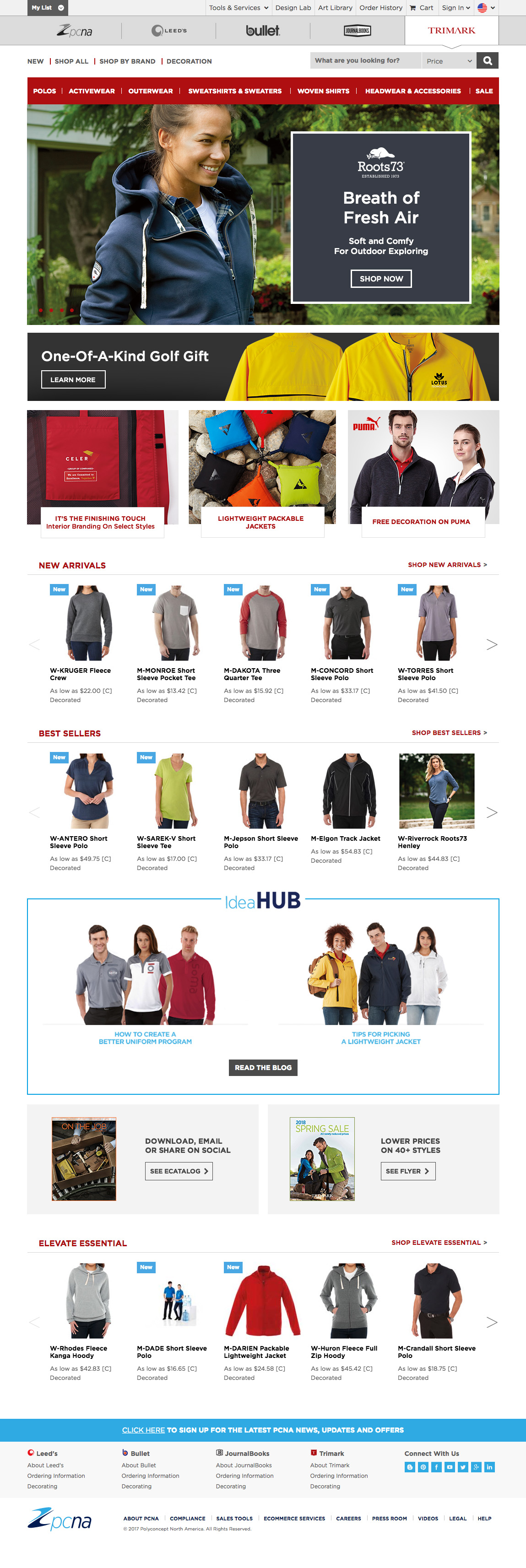
The task was to find a way to "refresh" the trimark, leed's & bullet homepages for PCNA.com. The requirements were to bring consistency while maintaining the seperate brand identities. The refresh could not require development hours as the company did not have budget to engage their development partner, and so no changes could be made to the structure or coding of the site and cms, this was to be purely a "design" challenge. The homepage refresh would also include new brand and style standards for banner development along with reusable PSD templates to speed banner production. The design of all primary and secondary banner positions was intended to emulate html. Even though the banners were to remain JPGs in the short term, the creative was meant to allow for easy transition to responsive HTML banners in future, when development budget and timing allowed for it.



This page was developed to showcase PCNA's backpacks under $20. The landing page was to serve as a destination link for banners and video placed on PCNA.com and advertised via external sites and social media.